Google Sites: Cara Submit Sitemap - Mengirimkan peta situs (sitemap) ke google tidak harus melalui search console atau google webmaster tools, platform-platform web seperti google sites yang tidak memungkinkan untuk verifikasi situs di search console dapat mengirimkan "submit sitemap" melalui metode ping sitemap, Metode ini "ping sitemap" merupakan cara yang efektif untuk mengirimkan peta situs website yang dibuat melalui google sites maupun web hosting seperti platform instant web lain yang tidak memerlukan codding.
Apa yang dimaksud dengan ping sitemap?
Ping dalam istilah teknologi informatika adalah singkatan dari "Packet Internet Gopher" Merupakan sebuah program utilitas yang digunakan untuk memeriksa induktivitas jaringan berbasis teknologi "Transmission Control Protocol/Internet Protocol (TCP/IP)".
Sedangkan dalam kasus ini "ping sitemap" dapat diartikan sebagai metode mengirimkan peta situs ke antrean pengindexan melalui jalur pintas (tidak melalui dashboard) webmaster tools baik itu google search console maupun bing webmaster, cukup dengan melakukan permintaan HTTP GET/PING Sitemap.
Cara Ping Sitemap (Peta Situs)
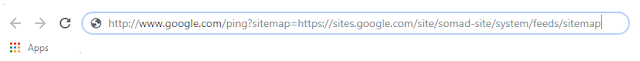
Kirimkan permintaan pengindexan dengan metode HTTP GET melalui addres bar pada browser anda seperti terlihat pada contoh dibawah ini;
http://www.google.com/ping?sitemap=https://sites.google.com/site/somad-site/system/feeds/sitemap
Jangan lupa sebelumnya ganti "somad-site" dengan nama situs google sites anda, lihat contoh gambar berikut;
 |
| Ping Sitemap Google Sites |
Tekan "Enter" untuk mengirimkan peta situs "ping sitemap" ke google, jika peta situs berhasil dikirimkan maka akan terlihat pesan seperti berikut;
Sitemap Notification Received: Your Sitemap has been successfully added to our list of Sitemaps to crawl.
Jika kamu ingin mengirimkan juga sitemap google sites anda ke bing webmaster, silahkan ganti "www.google.com" dengan "www.bing.com" sehingga terlihat seperti dibawah ini;
http://www.bing.com/ping?sitemap=https://sites.google.com/site/somad-site/system/feeds/sitemap
Dan sekarang tinggal menunggu proses crawling dan indexing situs "google sites" selesai dilakukan, secara kualitas, metode ping sitemap tidak kalah bahkan bisa lebih baik dibandingkan dengan mengirimkan langsung peta situs melalui search console, namun kekurangannya adalah tidak ada statistik atau data yang dapat anda lihat seperti di search console.
Tidak hanya google sites, ping sitemap dapat digunakan oleh situs dengan platform web apapun termasuk blogger dan wordpress maupun instan web lainnya.
Google Sites yang merupakan produk google, sebenarnya tidak perlu melakukan apapun untuk mengatasi masalah pengindexan karena perayap google dapat melakukan pengindex-an dan mampu mendeteksi setiap situs dan laman baru dari sebuah situs, khususnya situs web google sites, namun untuk mempercepat proses pengindexan "Crawling dan Indexing" tidak ada salahnya jika kita membantu google menemukan konten dan situs dengan mengirimkan peta situs ke antrean perayapan google melalui ping sitemap.