Sebagai contoh, sebagian besar pengguna mungkin memanfaatkan teknologi pembaca layar ketika mengakses halaman web anda, jika pada elemen tabel tidak terdapat atribut aksesibilitas seperti yang saya maksudkan diatas, maka pembaca layar tidak dapat mendefenisikan atau menyuarakan tabel data dengan baik kepada pengguna sehingga terkesan membingungkan.
Saya telah memperhatikan banyak situs web yang tidak peduli dengan accessibility website mereka, padahal terkadang pengunjung situs web sebagian kecilnya adalah orang dengan kebutuhan khusus.
Maka dari itu, sekarang pada artikel ini saya akan menjelaskan bagaimana seharusnya membuat table html agar memiliki aksesibilitas yang baik karena ini sangat berguna untuk semua kalangan pengguna.
Properti Wajib Table HTML
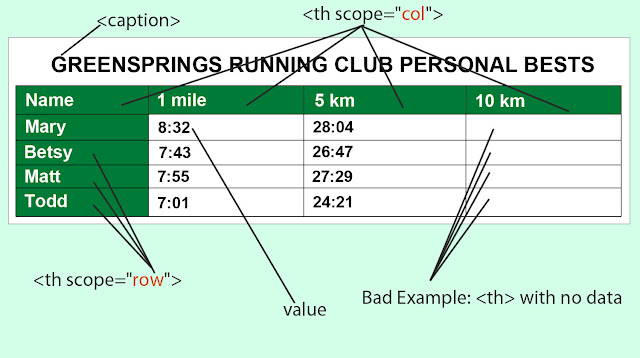
- Elemen <table> html harus mengandung caption dan vealue yang mendefenisikan isi table data
- Elemen <th> harus memiliki atribut scope
- Semua elemen <th> dan elemen dengan role="columnheader" atau role="rowheader" harus memiliki sel data atau value yang terkait.
Praktek Terbaik
- Elemen <th> tidak boleh menggunakan atribut header
- Elemen <th> seharusnya hanya digunakan ketika ada satu baris dan satu kolom header
- Elemen <th> pada header teble atau thead harus memiliki atribut scope="col"
- Elemen <th> pada body table tbody harus memiliki atribut scope="row"

Dari struktur html tabel diatas akan terlihat sperti berikut ini;
[code type="HTML"]<table class="data">
<caption>Greensprings Running Club Personal Bests</caption>
<thead>
<tr><th scope="col">Name</th><th scope="col">1 mile</th><th scope="col">5 km</th><th scope="col">10 km</th></tr>
</thead>
<tbody>
<tr><th scope="row">Mary</th><td>8:32</td><td>28:04</td><td> </td></tr>
<tr><th scope="row">Betsy</th><td>7:43</td><td>26:47</td><td> </td></tr>
<tr><th scope="row">Matt</th><td>7:55</td><td>27:29</td><td> </td></tr>
<tr><th scope="row">Todd</th><td>7:01</td><td>24:21</td><td> </td></tr>
</tbody>
</table>[/code]
Struktur elemen tabel tersebut sudah mengikuti kriteria pohon aksesibilitas dan ketentuan struktur html table data yang sebenarnya, tetapi saya menciptakan kekeliruan kecil disana, harus nya jika tidak ada data yang dilampirkan, elemen setidaknya berisi value misalnya; no data atau empty seperti berikut ini;
[code type="HTML"]<table class="data">
<caption>Teks Table Caption Disini </caption>
<thead>
<tr><th scope="col">Name</th><th scope="col">1 mile</th><th scope="col">5 km</th><th scope="col">10 km</th></tr>
</thead>
<tbody>
<tr><th scope="row">Mary</th><td>8:32</td><td>28:04</td><td>empty</td></tr>
<tr><th scope="row">Betsy</th><td>7:43</td><td>26:47</td><td>empty</td></tr>
<tr><th scope="row">Matt</th><td>7:55</td><td>27:29</td><td>no data</td></tr>
<tr><th scope="row">Todd</th><td>7:01</td><td>24:21</td><td>empty</td></tr>
</tbody>
</table>[/code]
Demikian saja artikel tentang pohon aksesibilitas yaitu "Optimalisasi Aksesibilitas Elemen Tabel HTML, Ada banyak faktor yang mempengaruhi pohon aksesibilitas situs web, jika kamu masih berkenan belajar lebih banyak tentang aksesibilitas silahkan lihat disini.
