Ada banyak alasan kenapa harus meningkatkan aksesibilitas situs web, tapi yang lebih logis bagi anda mungkin adalah masalah keterlihatan konten, audiens dengan penglihatan yang normal mungkin bisa menjangkau semua elemen di situs web, tetapi bagi mereka yang memiliki penglihatan yang kurang mungkin akan kesulitan menjangkau elemen yang tidak memiliki standar ukuran normal dan rasio kontras yang sangat rendah.
Maka dari itu inisiatif aksesibilitas menjadi sangat penting untuk diperhatikan dan dipertimbangkan sebaik-baiknya, dan berikut saya sajikan kiat-kiat meningkatkan aksesibilitas situs web.

01: Desain Responsive
Pastikan halaman web memiliki lebar dan nilai pixel css yang dapat secara otomatis menyesuaikan di banyak ukuran layar atau device (wajib).02: Font Size (Ukuran Font)
Selain desain responsive font-size atau ukuran font adalah hal pertama yang harus dipertimbangkan untuk meningkatkan aksesibilitas website sehingga konten dapat dijangkau dengan mudah oleh banyak orang. Ukuran minimal font di situs web seharusnya tidak kurang dari 12px dan ukuran ideal font konten sebaiknya memiliki nilai sekitar 15 hingga 18px.Tidak tanggung-tanggung, sakin pedulinya dengan standarisasi font web, lighthouse mengkategorikan masalah ini ke kategori SEO.
Praktek terbaik
- Sedikitnya 60% teks pada halaman web harus memiliki nialai tidak kurang dari 12px, jika lebih kecil dari 12px biasanya teks akan sulit terbaca di perangkat seluler.
- Bedakan antara teks bisa dengan anchor teks atau teks link dengan huruf tebal.
03: Meta Viewport
Pertama, pastikan halaman memiliki meta viewport dan menggunakan menggunakan tag meta viewport dengan benar.[code]<meta content='width=device-width,initial-scale=1.0' name='viewport'/>[/code]
Praktek Terbaik
Hindari pengguanaan user-scalable="no" dan maximum-scale"1.0" pada meta viewport, karena itu akan menonaktifkan fitur pembesaran layar, sehingga pengguna tidak dapat mencubit layar untuk melihat konten halaman web dengan ukuran yang lebih kecil.
04: Rasio Kontras Foreground dan Background Yang Ideal
Rasio kontras foreground dan background yang tidak ideal atau kurang dari 4,5: 1 biasanya akan sering terlewatkan, hal itu dikarenakan rasio kontras warna teks (foreground) dan background yang kurang dari 4,5: 1 akan menjadi samar sehingga sulit terbaca.Masalah ini sebenarnya sudah jelaskan pada artikel sebelumnya, tentang bagaiman mengatur rasio kontras foreground dan background dengan baik dan benar dan sesuai dengan pedoman WCAG (Web Content Accessibility Guidelines). Kamu mungkin perlu melihatnya pada tautan ini; WebPage Contrast Ratio.
05: Size Tap Targets
Kiat kelima untuk meningkatkan aksesibilitas situs web adalah dengan menetapkan ukuran ketuk elemen situs yang bisa di klik agar sesuai dengan ukuran jari seseoarang, atau setidaknya tidak kurang area ketuk 48 x 48px.Jika elemen yang bisa di klik tidak memiliki nilai width dan height, kamu bisa menggunakan padding dan margin untuk membawa elemen ke area ketuk 48 x 48px. Lihat panduan untuk menyesuaikan size tap target. Selain meningkatkan aksesibilitas, size tap targets juga merupakan salah satu faktor SEO halaman web.
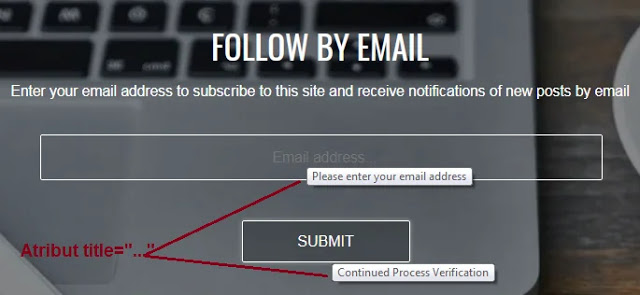
06: Teks Bantu (Atribut Title)
Gunakan atribut title atau atribut aria-label pada elemen non-teks seperti, gambar, tombol, elemen input dan sebagainya yang mendukung atribut title maupun atribut aria-label, hal itu akan sangat membantu pengguna memahami setiap elemen yang ada di situs web. |
| Menambahkan Teks Bantu Dengan Atribut Title |
07. Gunakan Teks Alternatif
Alternatif teks perlu di tambahkan pada elemen gambar agar situs dapat divalidasi dengan baik, tidak hanya tujuan aksesibilitas, alternatif teks juga digunakan oleh mesin pencari untuk mengambil informasi halaman karena crawler tidak bisa membaca gambar.Tidak hanya itu, teknologi seperti pembaca layar juga memanfaatkan teks alternatif untuk membacanya dengan keras kepada pengguna atau ketika gambar dinonaktifkan oleh pengguna teks alternatif akan ditampilkan sebagai gantinya.
08: Accesskey (Pintasan Keyboard Situs Web)
Tambahkan fitur pintasan keyboard di situs web, fitur aksesibilitas memang kurang atau tidak sering digunakan oleh pengguna, tetapi dalam keadaan tertentu mereka akan memerlukan atau menggunakan fitur accesskey (pintasan keyboard situs web) ini.Kamu dapat mengambil referensi dari artikel dalam tautan ini (accesskey) untuk membuat/menambahkan pintasan keyboard di situs web.
Sedikitnya ada 30 lebih kiat meningkatkan aksesibilitas situs web, tetapi yang paling mendominasi adalah seperti yang telah saya jelaskan diatas, jika kamu ingin mempelajari lebih lanjut mengenai pohon aksesibilitas, kamu dapat mempelajarinya di situs w3c atau lebih sederhananya belajarlah mengaudit situs anda dengan alat open source lighthouse, disana kamu akan dikenalkan hal-hal apa saja yang mempengaruhi aksesibilitas situs web.
