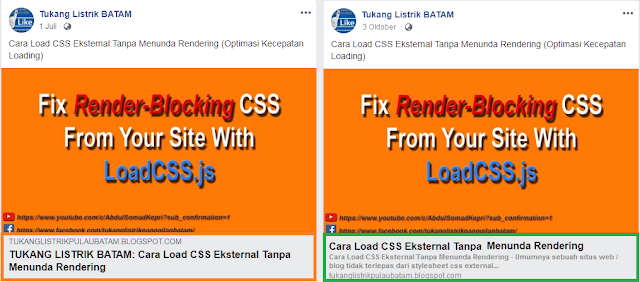
Selain itu masalah thumbnail share posts yang mungkin banyak dikeluhkan oleh blogger pemula yaitu posisi judul situs yang muncul dikiri judul posts yang dianggap kurang tepat. Judul situs yang terlalu panjang biasanya tidak terlihat bagus pada thumbnail share posts di social media karena dapat menghilangkan fokus audiens yang seharus-nya berpusat pada gambar dan judul konten (artikel).
Maka dari itu artikel ini akan menjelaskan cara mengatur tampilan (thumbnail share posts) situs web sesuai dengan keinginan anda dengan memanfaatkan meta open graph, ini merupakan trick yang paling mudah untuk mengatur thumbnail share posts agar lebih menarik dan lebih menonjol di social media (twitter, gplus dan facebook).
 |
| Setting Thumbnail Share Posts Blogger |
[code type="Meta Tags"]<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
<meta expr:content='data:blog.metaDescription' itemprop='description'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageUrl' itemprop='image'/>
<b:else/><b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<meta expr:content='data:blog.postImageThumbnailUrl' itemprop='image'/>
</b:if></b:if>
<!-- Metadata Facebook -->
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='218168578325095' property='fb:app_id'/>
<meta content='100002549773049' property='fb:admins'/>
<!-- Metadata Twitter -->
<meta content='summary_large_image' name='twitter:card'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='@gigi_pages' name='twitter:site'/>
<meta content='@gigi_pages' name='twitter:creator'/>
<meta content='1200' name='twitter:image:width'/>
<meta content='800' name='twitter:image:height'/>
<link href='https://twitter.com/gigi_pages' rel='me'/>
<!-- Blogger Authorship and Publisher Markup -->
<link href='https://www.blogger.com/profile/13988649334104083824' rel='author'/>
<link href='https://www.blogger.com/profile/13988649334104083824' rel='publisher'/>
<!-- Schema.org markup for Google+ -->
<meta expr:content='data:blog.pageTitle' itemprop='name'/>[/code]
Save template dan lihat hasilnya, dengan catatan "thumbnail share post" akan berubah setelah cache situs web di browser hilang, biasanya 1 x 24 jam atau paling lama 2 hari setelah menerapkan tag meta diatas.
Jika sebelumnya situs web sudah memiliki meta open graph seperti yang tertera diatas maka tidak perlu mengganti semua-nya. Cukup lakukan sedikit perubahan saja pada tag meta seperti berikut ini untuk mengatur thumbnail share post yang lebih relevan.
Thumbnail Share Post (Twitter Social Media)
Cari dan temukan sebaris kode berikut didalam html situs web.[code type="Meta Tag"]<meta content='summary' name='twitter:card'/>[/code]
Kemudian ganti kode tersebut dengan;
[code type="Meta Tag"]<meta content='summary_large_image' name='twitter:card'/>[/code]
Selanjut-nya tamnahkan property image width dan height agar gambar (thumbnail share post) pada social media twitter terlihat lebih besar dan menonjol.
[code type="Meta Tag"]<meta content='1200' name='twitter:image:width'/>
<meta content='800' name='twitter:image:height'/>[/code]
 |
| Thumbnail Share Post (Twitter Social Media) |
Thumbnail Share Post (Facebook Social Media)
Cari dan temukan sebaris kode tag meta berikut didalam html situs web;[code type="Meta Tag"]<meta expr:content='data:blog.pageTitle' property='og:title'/>[/code]
Kemudian tambahkan tepat dibawahnya kode tag meta berikut;
[code type="Meta Tag"]<b:if cond='data:blog.pageName'>
<meta expr:content='data:blog.pageName' property='og:title'/>
</b:if>[/code]
Kode tag meta tersebut berfungsi untuk memerintahkan browser social media facebook hanya menampilkan judul halaman (judul artikel) dan menyembunyikan judul situs dari thumbnail share post.
 |
| Thumbnail Share Post (Facebook Social Media) |
Catatan: Ganti id facebook, twitter dan username google plus yang telah ditandai dengan huruf tebal dengan id dan username anda sendiri.
Demikian saja "Setting Thumbnail Share Post Blogger", semoga bermanfaat dan dapat membantu anda dalam mengatur ukuran gambar dan judul yang ditampilkan pada thumbnail share post situs web anda. Jangan lupa subscribe jika artikel ini benar-benar membantu.
