Diantara bundling-bundling tersebut sebagian mungkin ada yang mendukung asynchronously css atau javascript dan sebagian lagi tidak mendukung asynchronously file "css dan javascript" external.

Fungsi dan Tujuan
Internalisasi css dan javascript bertujuan untuk menghilangkan blokir/penundaan rendering halaman yang disebabkan oleh bundling css dan javascript external tersebut. Fungsinya adalah memisahkan file css dari sumber dayanya untuk mempercepat loading situs.
Jadi poin pertama yang harus kita ingat adalah internalisasi css dan javascript external hanya dilakukan pada bundling "css dan javasript" yang tidak mendukung asynchronously saja sedangkan bundling css dan javascript yang mendukung async='async' tidak perlu dilakukan internalisasi. Dan untuk mengetahui apakah bundling css atau javascript mendukung asynchronously kita perlu menambahkan async='async' kedalam bundling tersebut.
Contoh;
<script src='url-file-external' type='text/javascript'/>Kemudian tambahkan async='async' sehingga menjadi seperti berikut
<script async='async' src='url-file-external' type='text/javascript'/>Jika setelah ditambahkan async='async' kedalam bundling external tidak ada perubahan dalam artian tidak ada widget, fitur atau tampilan yang rusak, maka script tersebut mendukung asynchronously, tapi jika setelah ditambahkan async='async' ternyata ada fitur-fitur yang rusak maka script tersebut tidak mendukung async='async' dan solusinya adalah dilakukan internalisasi javascript agar tidak menghambat rendering halaman.
Khusus untuk bundling css saya telah menerbit 2 artikel untuk mengatasinya jika kamu belum mebacanya silahkan lihat [Asynchronously CSS dengan WebFontConfig] dan [Load Css External Dengan Javascript], tapi jika kamu memilih untuk melakukan internalisasi css external juga boleh-boleh saja, ikuti langkah-langkah-nya berikut ini.
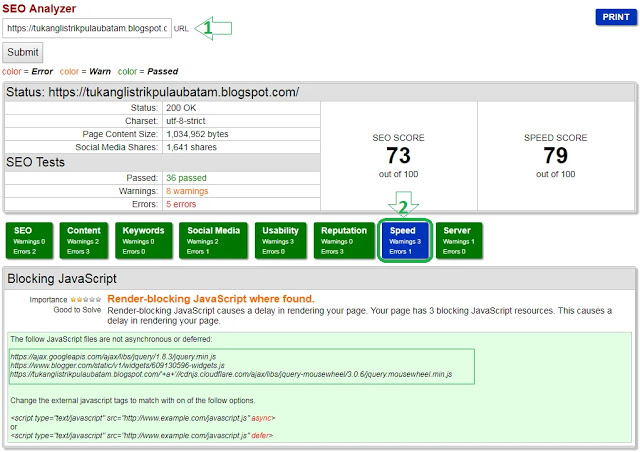
Pertama Cek bundling css dan javascript dengan "Tool SEO Analyzer", kunjungi https://www.seocentro.com/tools/seo/seo-analyzer.html kemudian submit link situs anda pada kolom URL seperti contoh dibawah ini;
 |
| Cek Bundling CSS dan Javascript |
Perlu di ingat bahwa tidak semua bundling javascript yang ada pada pada daftar, dapat di internalisasi misalnya bundling widget blogger "https://www.blogger.com/static/v1/widgets/id/widgets.js", bundling ini hanya selesai dengan mengganti kode <head> dengan <head> dan kode penutup </head> dengan </head><!--<head/>--> kemudian mengganti kode penutup </body> dengan <!--</body>--></body> sedangkan bundling yang dapat di internalisasi adalah bundling "css dan javascript" seperti ajax, google fonts, font awesome, dll seperti contoh berikut;
- <script src='https://cdn.jsdelivr.net/g/jquery.easing@1.3/jquery.easing.1.3.min.js' type='text/javascript'/>
- <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
- <link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
- <link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css' rel='stylesheet'/>
File atau isi dari bundle css fonts googleapis dan font awesome dibungkus dengan tag atau kode;
<style type='text/css'><!--Dan file java script (isi dari bundle javascript) dibungkus dengan tag script seperti contoh dibawah ini;
File css here...
--></style>
<script type='text/javascript'>Penempatan css dan javascript internal
//<![CDATA[
File js here...
//]]>
</script>
Css umumnya ditempatkan diantara kode <head> dan </head> sedangkan untuk javascript umumnya ditempatkan didalam tag body, setelah kode <body> atau diatas kode penutup </body>, jika membingungkan posisi css dan javascript bisa ditempatkan diposisi bundle (menggantikan bundle), hapus baris bundle example: <script src='url' type='text/javascript'/> dan ganti dengan file css/script "isi bundle" yang telah disiapkan untuk internalisasi.
Demikian "Internalisasi CSS Dan Javacript" semoga ini membantu anda dalam mengatasi masalah speed (Render-blocking JavaScript dan css) yang disebabkan oleh bundling no asynchronous.
