Optimasi Mobile Web (Website Seluler) Dengan Measure - Setiap developer (pengembang) situs web sekarang berlomba-lomba mengoptimalkan (optimasi) kinerja situs mereka di versi seluler, untuk itu saya fikir sebagai blogger kita juga harus melakukan pengoptimalan serupa pada blog yang kita kelola karena gelombang terbesar pengguna internet saat ini didominasi oleh pengguna seluler.
Dan untuk mencapai hasil (kinerja website seluler) yang ideal kita membutuhkan alat untuk mengukur seberapa baik performa website yang kita kembangkan ketika diakses pengguna melalui perangkat seluler.
Alat yang dimaksud atau yang akan kita gunakan untuk mengukur kinerja website seluler adalah web.dev measure, mengapa harus menggunakan web.dev measure?
Measure merupakan alat pengukur website yang dikembangkan oleh web.dev dan terkonsentrasi pada performa website seluler (mobile web). web.dev menggunakan lighthouse (alat open-source) otomatis untuk meningkatkan kualitas halaman web kemudian lighthouse akan mengaudit situs web dalam beberapa kategori diantaranya adalah performance (speed), best Practice, accessibility, dan
SEO.
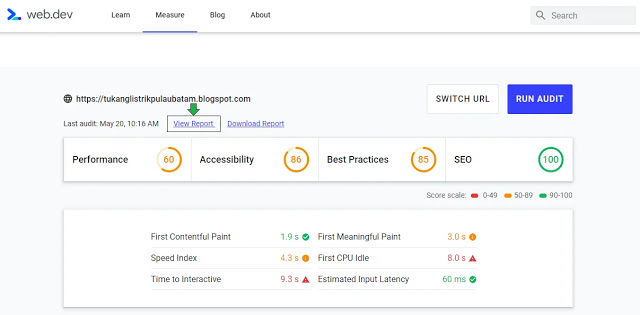
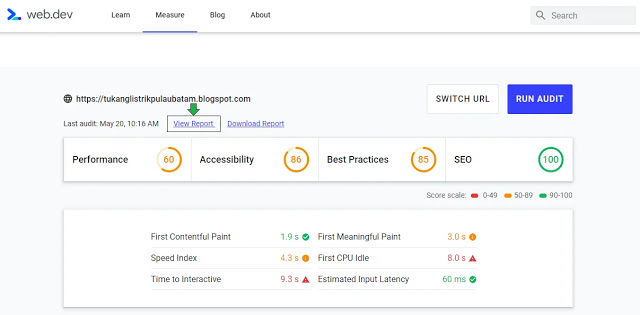
Sedikit berbeda dengan PageSpeed Insights yang juga menggunakan lighthouse untuk meng-audit situs web, web.dev memiliki kelebihan yaitu mengarahkan anda ke halaman audit (lighthouse) dimana kekurangan situs web dapat dilihat secara detail seperti contoh berikut ini;
 |
| Measure - Audit by Lighthouse |
Tidak sampai disitu saja audit yang dilakukan measure lighthouse juga merambah hingga ke audit javascript, audit attributes, audit links crossing, audit tap targets, audit font size, audit contrast ratio dan banyak lagi. Disana kamu benar-benar dapat belajar banyak hal dalam mengoptimalkan website seluler.
Mengaudit Website Dengan Web.dev Measure (Lighthouse)
- Kunjungi https://web.dev
- Klik Tap Measure atau klik tombol Test My Site
- Tempelkan url situs web, dan
- Klik Run Audit (Jalankan Audit)
 |
| Measure - Run Audit |
Setelah audit selesai dijalankan klik View Report untuk melihat hasil audit website anda yang lebih detail atau lengkap.
 |
| Audit by open-source measure lighthouse |
Selanjutnya lihat secara rinci kekurangan situs web di halaman hasil audit dan ikuti arahan-arahan yang ditunjuk lighthouse open-source guna mendapatkan performa dan aksesibilitas website seluler yang lebih baik dan SEO.
Selamat mencoba dan sampai jumpa kembali, jangan lupa untuk menceritakan kepada admin bagaimana pengalaman anda setelah menggunakan measure lighthouse dan mengikuti petunjuk-petunjuk pengoptimalan website seluler by web.dev measure lighthouse.