Jadi sekarang saya akan membagikan anti copy paste yang lebih flexible dan dapat di setting agar tidak aktif di beberapa bagian. Itu sebebnya artikel ini saya beri judul anti copy paste full version.
 |
| Anti copy paste full version |
Cara Memasang Anti Copy Paste Full Version
Tambahkan atau simpan kode css anti copy paste di bawah ini kedalam area css situs, jika menggunakan platform blogger silahkan letakkan kode tepat diatas kode ]]></b:skin>, Berikut kode anti copy paste full version.
[code type="CSS"].post-body {-webkit-touch-callout: none; -khtml-user-select: none; -moz-user-select: -moz-none; -ms-user-select: none; user-select: none; text-align: justify;}[/code]
Kode anti copy paste diatas akan menonaktifkan text selector dan mouse click kanan di seluruh bagian situs. Kemudian untuk menonaktifkan anti copy paste di bagian-bagian tertentu silahkan tambahkan lagi kode css berikut ini dan posisikan diatas kode ]]></b:skin>.
[code type="CSS"]blockquote,pre,b{-webkit-touch-callout: text; -khtml-user-select: text; -moz-user-select: text; -ms-user-select: text; user-select: text;}[/code]
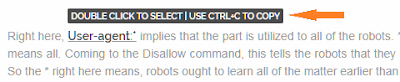
Kode tersebut berfungsi untuk menonaktifkan anti copy paste di tiga bagian yaitu, area dengan blockquote, pre code area (code box) dan teks tebal (bold). Pada langkah ini anti copy paste sebagian sudah rampung di pasang, Agar lebih menarik kita dapat menambahkan navigasi (info selector dan copy) pada anti copy paste tersebut. Contoh info selector dan copy.
Untuk membuat selector info seperti contoh pada gambar diatas silahkan tambahkan lagi kode css di bawah ini dan posisikan tepat diatas kode ]]></b:skin>.
[code type="CSS"]b{position:relative;color:#404040;}
b:before{position:absolute;content:'DOUBLE CLICK TO SELECT | USE CTRL+C TO COPY';display:table;bottom:23px;left:0;background:#4c4c4c;color:#fff;padding:4px;border-radius:2px;font-size:75%;line-height:1;opacity:0;visibility:hidden;transform:scale(0.8);z-index:2;transition:all .3s;}
b:hover:before{transform:scale(1.0);opacity:1;visibility:visible;transition:all .3s}[/code]
Kode tersebut akan menampilkan selector info pada bagian text tebal (bold) ketika dilewati oleh mouse. Sehingga pengunjung situs akan tau bagian-bagian yang dapat di copy dan tidak. Terakhir save template untuk mengakhiri langkah-langkan pemasangan anti copy paste full version ini.
Tambahan:
Jika masih merasa kurang, anti copy paste full versi diatas masih bisa di kombinasikan dengan script anti CTRL+U dan script anti CTRL+P, Terkhusus untuk script anti Ctrl+P sangat tidak dianjurkan karena akan mempengaruhi SEO situs. Saya fikir anti copy paste full version diatas sudah cukup untuk merepotkan para plagiat.
Semoga bermanfaat dan selamat mencoba.