Catatan: Setiap template umum-nya memiliki 4 (empat) kolom (tata letak) dasar yaitu: Header, Main, Sidebar dan Footer. "Header" berarti kepala atas, "Main" berarti badan atau pusat letak artikel "Sidebar" artinya bilah samping dan "Footer" artinya kaki (Bilah bawah).
Selain dari empat bagian tersebut kita bisa menambahkan beberapa kolom widget tambahan misalnya 1 kolom disamping header untuk tempat iklan atau menambahkan kolom widget dibawah header biasa disebut top featured, 2 kolom atau 1 kolom. Kemudian membagi sidebar menjadi tiga bagian (3 kolom) dan bisa juga menambahkan beberapa kolom widget di bawah badan "main" Nah, sedangkan widget merupakan isi dari semua bagian "kolom-kolom" tersebut.
Kode HTML Dasar Kolom Widget
<div id='topfeatured-area'>
<b:section class='homepost' id='top-featured' preferred='yes'/>
</div>
Kode diatas merupakan kode html untuk membuat atau menambah kolom widget (gadget), jika template blog kamu mengunakan tag <div id=''>. Tetapi jika template kamu menggunakan tag <div class=''> maka lebih baik ikuti struktur template kamu saja dengan menambahkan kode tag html kolom widget baru seperti kode dibawah ini.
<div class='topfeatured-area'>
<b:section class='homepost' id='top-featured' preferred='yes'>
</div>
Kedua kode html di atas merupakan kode paling dasar untuk menambah 1 kolom widget baru, memang itu sudah sangat cukup untuk membuat sebuah kolom widget tambahan, namun jika kamu berencana banyak menggunakan css maka kode tag html kolom widget baru bisa di tambahkan dengan memasang kode dibawah ini.
<div class='topfeatured-area'>
<div class='wrap'>
<b:section class='homepost' id='top-featured' preferred='yes'>
</div>
</div>
Nah, sekarang dimana kode tag html "kolom widget" ini bisa diletakkan? kede tersebut bisa di pasang/diletakkan dimana saja didalam template kamu asalkan ditempatkan di bawah penutup header </header> atau div penutup yaitu </div>.
Cara Menambah Kolom Widget di Blog (Template)
Klik Template > Edit Html > Lompat Ke Widget > Pilih Header1

Cara Menambah Kolom Gadget
Contoh Menambahkan Tag Html "kolom widget baru" di bawah </header> Penutup
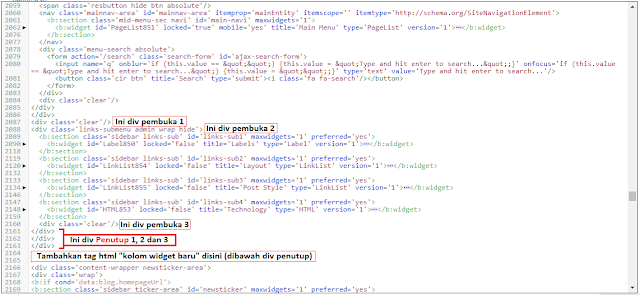
Namun harus diingat, menambahkan tag html kolom wigdet baru di bawah </header> penutup tidak selama-nya berhasil. Karena biasa-nya di bawah header penutup sudah disisipkan element lain seperti Dropdown Menu, Search Box atau Newsticker. Maka untuk untuk menambahkan kolom widget baru kita harus mencari tag </div> penutup dari 3 element tersebut. Sebagai contoh lihat gambar dibawah ini.
Cara Menambah 1 Kolom Widget dibawah header
Zoom Gambar: Ini contoh "menambah kolom widget" di bawah tag div penutup
Meski kode tag html "kolom widget baru" ditambahkan di bawah tag div penutup, posisi kolom widget/gadget tetap berada di bawah header tepat nya di bawah menu dan di atas main atau body. Klick save dan lihat pertinjau tata letak . Untuk memastikan bahwa kamu telah berhasil menambahkan 1 kolom widget dibawah header.
Langkah terakhir adalah merapikan posisi tata letak widget dengan style css. Tambahkan css berikut ini tepat di atas kode ]]></b:skin>.
#topfeatured-area{width:100%;margin:10px}
body#layout #top-featured .wrap{width:auto;float:left;padding:10px;}
Nah demikian cara menambahkan kolom widget baru di bawah header, sebagai penjelasan tambahan kamu bisa menambah kolom widget dimana saja yang kamu mau jika sudah paham, bahkan kamu bisa membuat sidebar menjadi 3 bagian. Menambah widget di bawah main (body).
Catatan: jangan terfokus pada topfeatured-area dan top-featured itu merupakan id element saja, kamu bisa mengganti-nya dengan nama lain. Jika didalam template sudah ada "id" top-featured maka kode tidak bisa di simpan kedalam template, kamu harus mengganti topfeatured-area dengan nama yang lain.

