Cara Menggunakan Aria (Atribut HTML)
Cara Menggunakan Aria (Atribut HTML) - Secara garis besar aria merupakan sejumlah mekanisme yang dikembangkan oleh W3C untuk menambahkan label dan keterangan pada elemen html, menambahkan bantuan teks keterangan yang bisa diakses dengan tujuan membangun pohon aksesibilitas halaman web yang lebih ramah kepada pengguna. Tidak sampai disitu saja atribut aria juga dapat digunakan untuk membuat span tersembunyi pada suatu elemen html dan mengidentifikasi secara eksplisit elemen tersebut sehingga pembaca layar dapat menafsirkannya dengan benar.
Sekarang mari kita simak dasar-dasar cara penggunaan dan penerapan atribut aria pada html berikut ini;
Aria-label
Pada elemen html asli dan semantik bawaan, aria-label adalah aribut yang sama dengan atribut title, keduanya sama-sama dapat saling menggantikan satu sama lain. tetapi jika kamu ingin memunculkan isi label (teks bantu aria-label) ke permukaan maka dibutuhkan sedikit sentuhan css sehingga pengguna dapat melihatnya.
Contoh:
[code]<a href="https://www.blogger.com/" aria-label="Hi, link ini akan mengalihkan anda kehalaman blogger">Blogger</a>[/code]
Css Aria-label
[code type="CSS"][aria-label]:after{content:attr(aria-label);display:none;position:absolute;bottom: 120%;left:10px;pointer-events: none;padding:8px 10px;line-height:15px;white-space:nowrap;text-decoration:none;text-indent:0;overflow:visible;font-weight: normal;color:#3a3838;z-index:9999;background-color:#fff;border:1px solid #c1bfbf;border-bottom:2px solid #008066;-webkit-box-shadow:2px -3px 10px rgba(0,0,1);box-shadow:2px -3px 10px rgba(0,0,1)}
[aria-label]:hover:after,[aria-label]:focus:after{
display: block;}[/code]
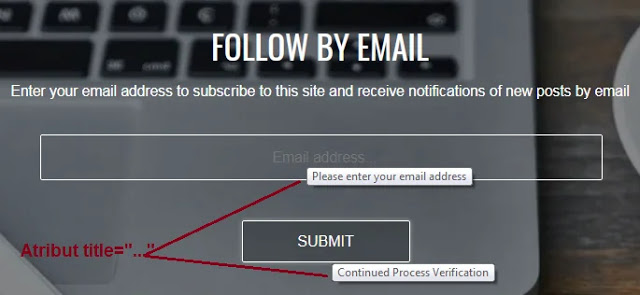
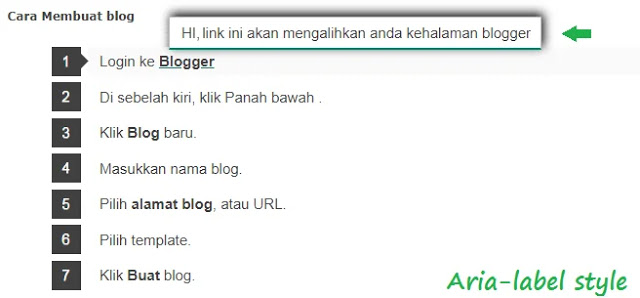
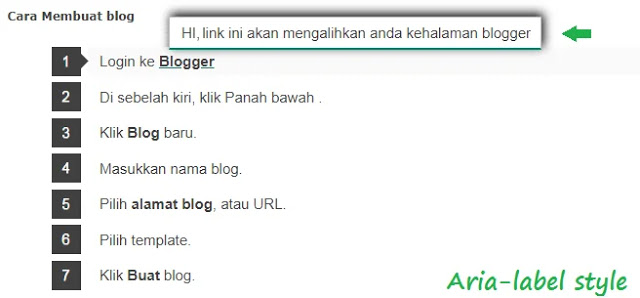
Jika dilihat pada halaman yang nyata maka elemen <a> akan terlihat seperti gambar dibawah ini ketika pengguna mengarahkan mouse ke element tersebut.
 Berbeda dengan atribut title="teks" yang tidak membutuhkan css untuk menampilkan teks bantu, tetapi dalam membangun pohon aksesibilitas atribut aria lebih efektif untuk memodifikasi cara elemen diterjemahkan. Secara umum aria-label digunakan pada elemen <a>, <input>, <img> dan <button>.
Berbeda dengan atribut title="teks" yang tidak membutuhkan css untuk menampilkan teks bantu, tetapi dalam membangun pohon aksesibilitas atribut aria lebih efektif untuk memodifikasi cara elemen diterjemahkan. Secara umum aria-label digunakan pada elemen <a>, <input>, <img> dan <button>.
Aria-label dan Role="img"
Gambar Tunggal:
[code]<img src="image.png" aria-label="teks deskripsi" alt="alternatif teks"/>[/code]
Group:
[code]<div role="img" aria-label="deskripsi elemen">
<img src="image.png" alt="alternatif teks"/>
<img src="image.png" alt="alternatif teks"/>
<img src="image.png" alt="alternatif teks"/>
</div>[/code]
Atau kamu dapat menggunakan aria-labelledby untuk melabeli elemen gabungan seperti atas, aria-labelledby memungkinkan kita menetapkan ID elemen lain dalam DOM sebagai label elemen. ini masih sama dengan penggunaan elemen label atau aria-label, kelebihannya aria-labelledby dapat digunakan pada sembarang elemen tidak hanya pada elemen yang bisa diberi label seperti yang dijelaskan pada bagian aria-label di paragraf atas bahkan lebih diutamakan dari atribut apapun yang ada pada elemen tersebut.
Untuk mendalami atribut aria pada html secara khusus kamu perlu melihat spesifikasi atribut aria di situs resmi aria yaitu w3.org.
Sekarang mari kita simak dasar-dasar cara penggunaan dan penerapan atribut aria pada html berikut ini;
Aria-label
Pada elemen html asli dan semantik bawaan, aria-label adalah aribut yang sama dengan atribut title, keduanya sama-sama dapat saling menggantikan satu sama lain. tetapi jika kamu ingin memunculkan isi label (teks bantu aria-label) ke permukaan maka dibutuhkan sedikit sentuhan css sehingga pengguna dapat melihatnya.
Contoh:
[code]<a href="https://www.blogger.com/" aria-label="Hi, link ini akan mengalihkan anda kehalaman blogger">Blogger</a>[/code]
Css Aria-label
[code type="CSS"][aria-label]:after{content:attr(aria-label);display:none;position:absolute;bottom: 120%;left:10px;pointer-events: none;padding:8px 10px;line-height:15px;white-space:nowrap;text-decoration:none;text-indent:0;overflow:visible;font-weight: normal;color:#3a3838;z-index:9999;background-color:#fff;border:1px solid #c1bfbf;border-bottom:2px solid #008066;-webkit-box-shadow:2px -3px 10px rgba(0,0,1);box-shadow:2px -3px 10px rgba(0,0,1)}
[aria-label]:hover:after,[aria-label]:focus:after{
display: block;}[/code]
Jika dilihat pada halaman yang nyata maka elemen <a> akan terlihat seperti gambar dibawah ini ketika pengguna mengarahkan mouse ke element tersebut.

Aria-label dan Role="img"
Gambar Tunggal:
[code]<img src="image.png" aria-label="teks deskripsi" alt="alternatif teks"/>[/code]
Group:
[code]<div role="img" aria-label="deskripsi elemen">
<img src="image.png" alt="alternatif teks"/>
<img src="image.png" alt="alternatif teks"/>
<img src="image.png" alt="alternatif teks"/>
</div>[/code]
Atau kamu dapat menggunakan aria-labelledby untuk melabeli elemen gabungan seperti atas, aria-labelledby memungkinkan kita menetapkan ID elemen lain dalam DOM sebagai label elemen. ini masih sama dengan penggunaan elemen label atau aria-label, kelebihannya aria-labelledby dapat digunakan pada sembarang elemen tidak hanya pada elemen yang bisa diberi label seperti yang dijelaskan pada bagian aria-label di paragraf atas bahkan lebih diutamakan dari atribut apapun yang ada pada elemen tersebut.
Untuk mendalami atribut aria pada html secara khusus kamu perlu melihat spesifikasi atribut aria di situs resmi aria yaitu w3.org.